

Managing an Insurance Company requires not only a good team but up to date and accurate data...
Underwriters need to be able to quickly and accurately rate, quote, bind, and collect payments while maintaining quality...

Insurance company marketing can cover a wide range of activities be it supporting: captive agencies, independent agents...
Claims is responsible for paying claims accurately while protecting the company from potential fraud...
Information Technology within an insurance company not only needs a system that provides wide accessibility...


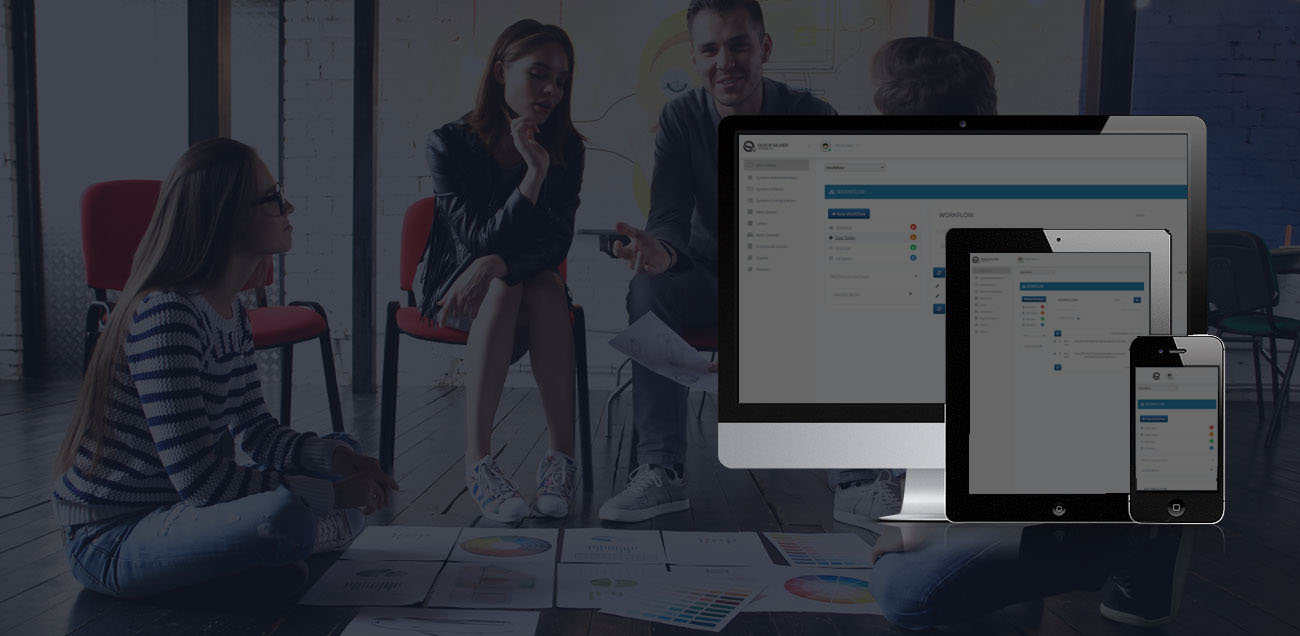
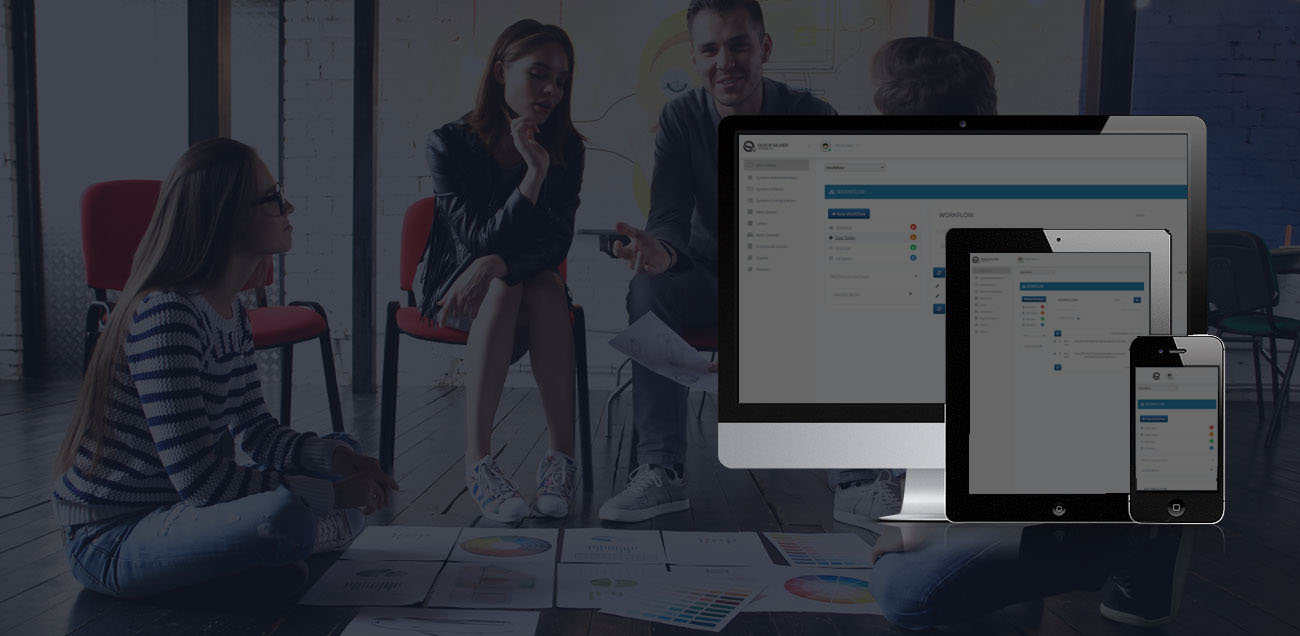
When we needed to replace our aging system we wanted to be sure that whatever we replaced it with had all the features we were already used to having but would operate on multiple platforms and devices. With the Mercury Policy & Claims Processing System we not only support all the latest devices; but we are confident that this system that will grow with our organization for many years to come!


The team with Mercury Policy and Claims Administration Platform has been amazing in helping to integrate into the claims system the things we would like to have and be able to utilize. Working with the team at Mercury to build this claims system has been a great experience thus far.
Sophisticated chat features including group chat and internal user availability for real-time chat on demand. For example, you can enable the Mercury Platform to allow agents or policyholders to ask for real-time help if they have questions and route the chat request to an available user or group.
Customizable visual dashboards allow managers to keep their eye on the pulse of the business. See what metrics matter the most to YOU in real-time in a highly visual format.
Every page, card, or report generated by the Mercury Platform is automatically saved for review in the integrated document imaging system. In addition, ANY digital document can be attached to any policy or claim.
Setup new claims quickly with web based First Notice of Loss taking. Quickly locate a policy and verify coverage based on date and time of loss, automatically bring over the correct policy documents and coverages and even automatically notify a claims adjuster if there is no coverage available due to cancellation with lapse.
Transactional data is stored with Accounting date forcing all accounting reports to properly report transactions in the correct accounting periods this particularly ensures that back dated transactions do not affect prior accounting months.
Development is version controlled and automatically fully tested upon check-in. Our 100% automated Continuous Integration Servers ensure that not only is more than 90% of EVERY line of code executed and tested on EVERY new build, but unit tests must pass with 100% success.
Click the title link above to see many many more system features!


Explore Quick Silver Systems' innovative policy management software solutions, designed for efficient insurance policy handling.
Insurance PMS